ConnectCare Developer Guide
Acknowledgements
This application is based off of the AddressBook Level-3 by SE-EDU.
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
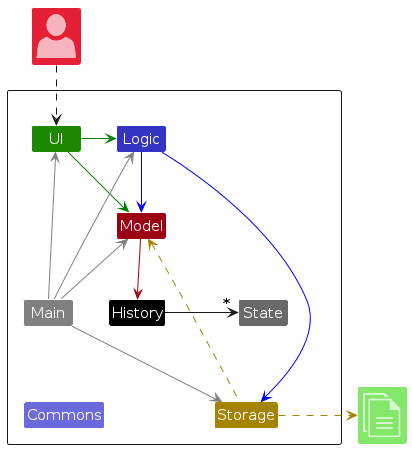
Architecture

The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app's work is done by the following four components:
UI: The UI of the App.Logic: The command executor.Model: Holds the data of the App in memory.Storage: Reads data from, and writes data to, the hard disk.History: Holds states of the model.State: Has data on the state of the model at a specific time point.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
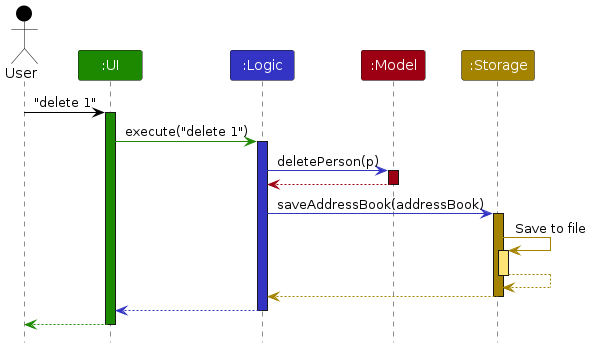
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
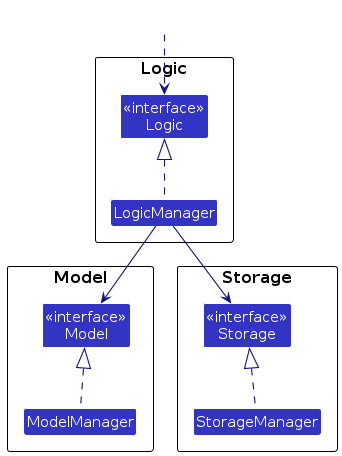
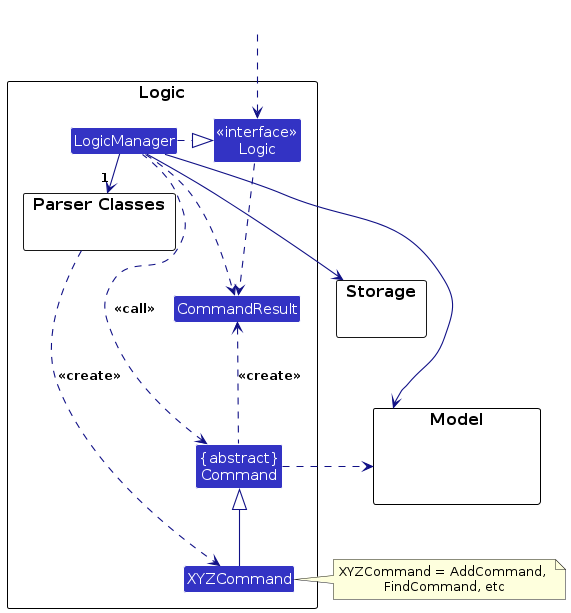
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component's being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
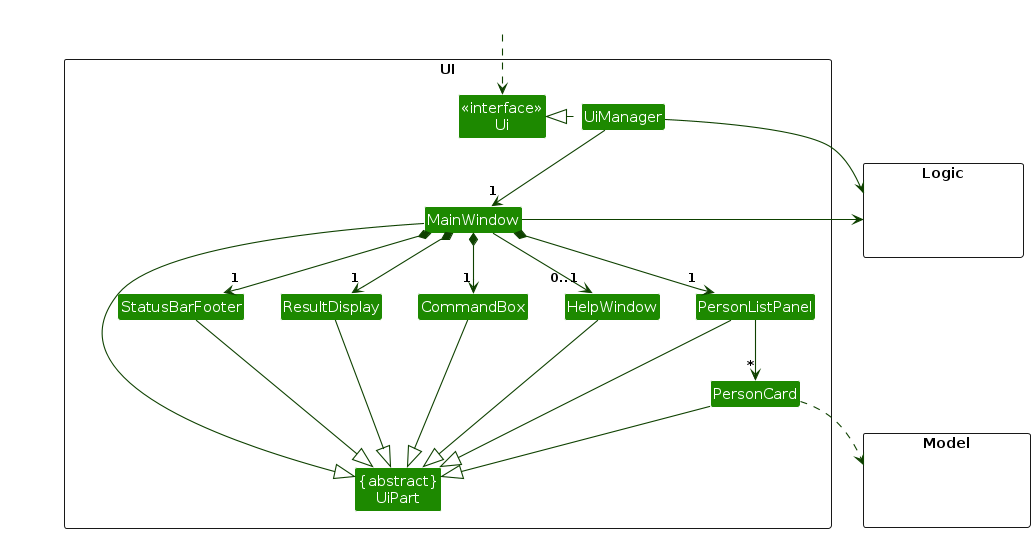
UI component
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
Here's a (partial) class diagram of the Logic component:

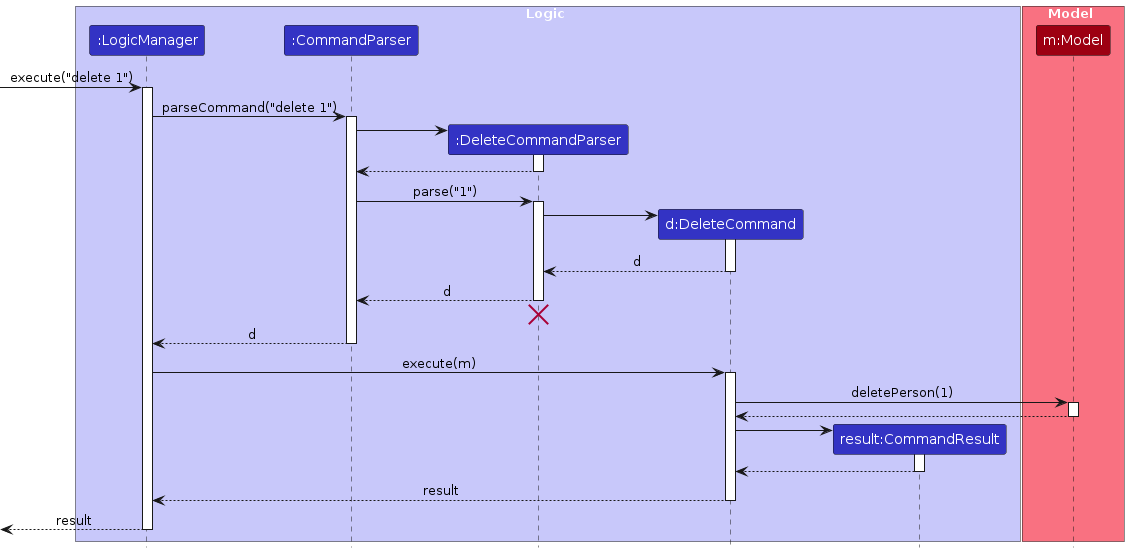
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

Note: The lifeline for DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
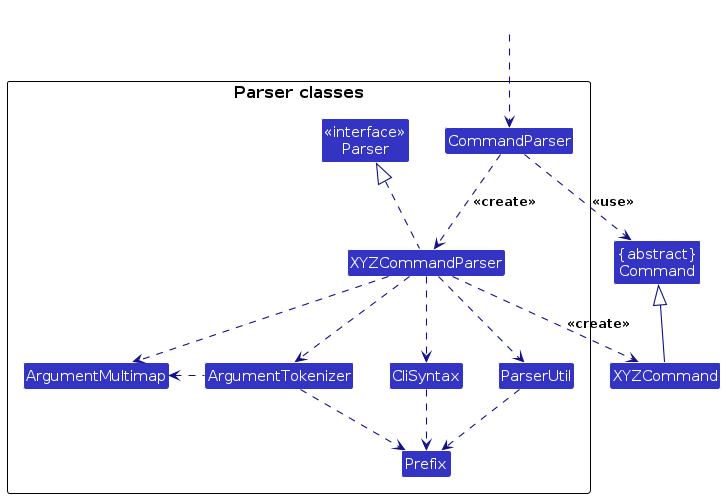
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, ...) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
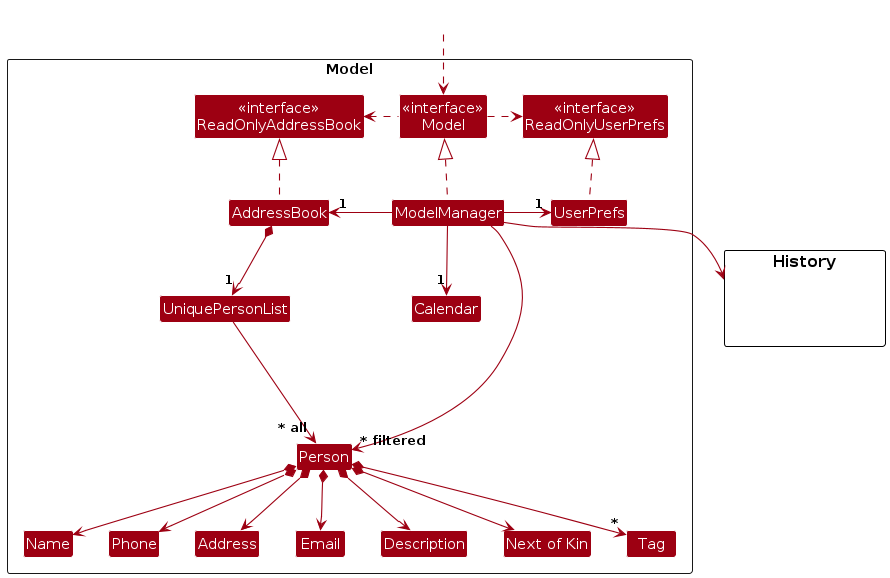
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Personobjects (which are contained in aUniquePersonListobject). - stores the currently 'selected'
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
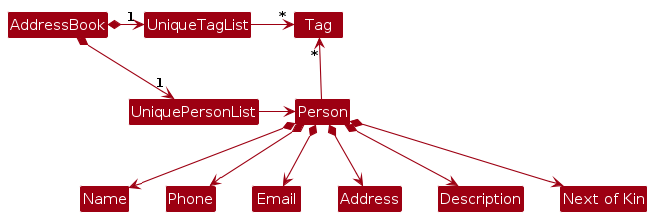
Note: An alternative (arguably, a more OOP) model is given below. It has a Tag list in the AddressBook, which Person references. This allows AddressBook to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.

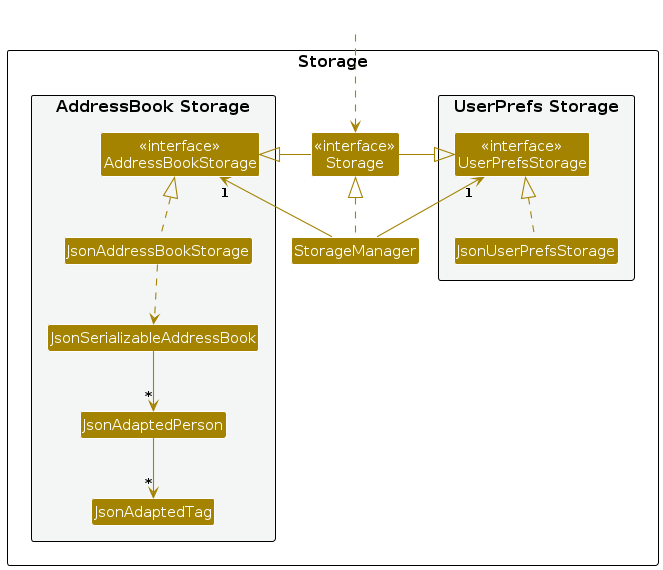
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent's job is to save/retrieve objects that belong to theModel)
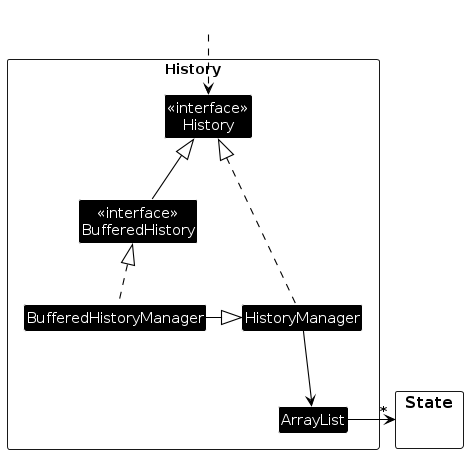
History component
API : History.java

The History component,
- Stores the states of the model or commands entered at different time points.
- depends on some classes in the
Modelcomponent (because theHistorycomponent's job is to save/retrieve objects that belong to theModel)
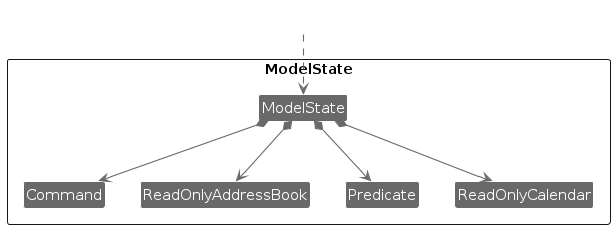
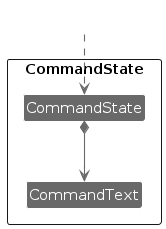
State component
API : ModelState.java, CommandState.java


The ModelState component,
- Stores a single state of the model at a specific time point.
- depends on some classes in the
Modelcomponent (because theStatecomponent's job is to save/retrieve objects that belong to theModel)
The CommandState component,
- Stores a single state of the command entered at a specific time point.
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
Undo/redo feature
The undo/redo mechanism is facilitated by HistoryManager. This class implements certain methods:
HistoryManager#rollBackState()- Rolls back to the previous state in the history.HistoryManager#rollForwardState()- Rolls forward to the next state in the history.HistoryManager#addState()- Adds a new T state to the history, removing subsequent states.HistoryManager#getCurrState()- Gets the current state from the history.
These operations are exposed in the History interface as History#rollBackState(), History#rollForwardState(), History#addState() and History#getCurrState() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
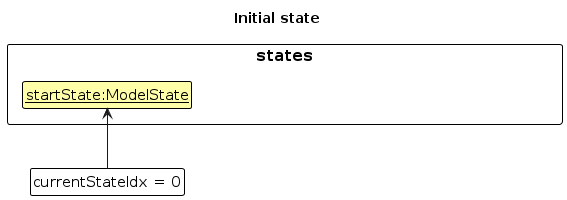
Step 1. The user launches the application for the first time. The HistoryManager<ModelState> will be initialized with the initial modelState, and the currentStateIdx is set to 0, indicating that it is at the very first index.

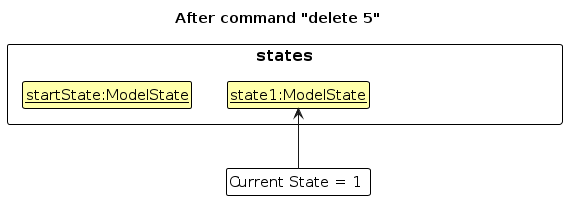
Step 2. The user executes delete 5 command to delete the 5th person in the address book. After the delete command is executed, the method Model#updateModelState() is called, causing the modified model state of the application after the delete 5 command to be added to states list in HistoryManager, by an invocation of the History#addState() method. The currentStateIdx is shifted to 1.

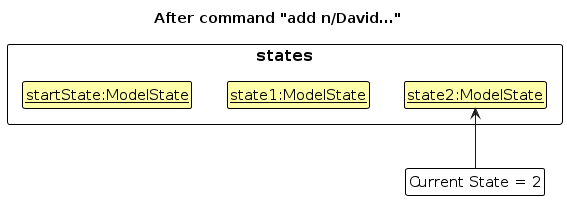
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#updateModelState(), causing another modified application model state to be saved into the states list.

Note: If a command fails its execution, it will not call Model#updateModelState(), so the model state will not be saved into the states list.
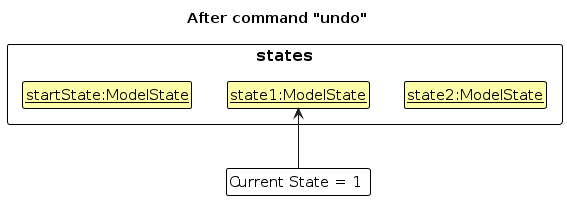
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#rollBackState(), in turn calling History#rollBackState, which will decrement the currentStateIdx once, retrieving and restoring the address book to the model state at that index.

Note: If the currentStateIdx is at index 0, pointing to the initial AddressBook modelState, then there are no previous AddressBook states to restore. The call to Model#rollBackState() will throw a checked exception, which will be caught and return an error to the user rather than attempting to perform the undo.
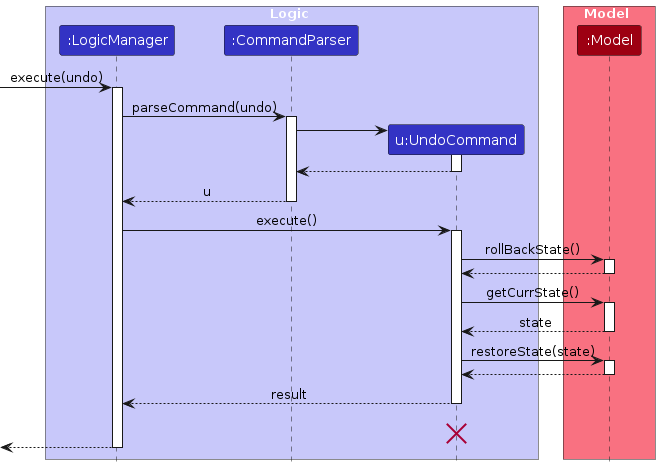
The following sequence diagram shows how an undo operation goes through the Logic component:

Note: The lifeline for UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
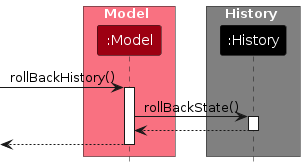
Similarly, how an undo operation goes through the Model component is shown below:

The redo command does the opposite — it calls Model#rollForwardState(), which increments the currentStateIdx, which is the index of the previously undone model state, and restores the application to that state.
Note: If the currentStateIdx is at index states.size() - 1, the index of the last state, then there are no undone states to restore. The call to Model#rollForwardState() will throw a checked exception, which will be caught and return an error to the user rather than attempting to perform the redo.
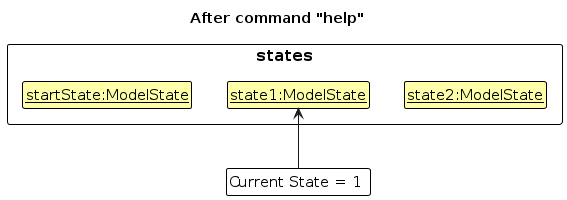
Step 5. The user then decides to execute the command help. Commands that do not modify the application, such as help, are not "reversible" and thus, executing them do not call History#addState(). This means that the states list and the currentStateIdx remain unchanged.

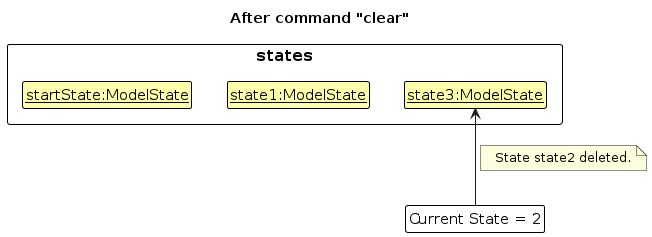
Step 6. The user executes clear, which calls Model#updateModelState and subsequently, History#addState. Since the currentStateIdx is not at the end of the states, all model states after the currentStateIdx will be purged. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

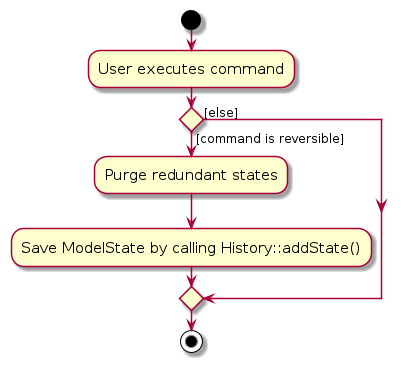
The following activity diagram summarizes what happens when a user executes a new command:

Schedule feature
The schedule mechanism is facilitated by LogicManager.
Step 1. The user executes the schedule delete h/Meeting command to delete the event with heading "Meeting". The LogicManager parses the command through CommandParser#parseCommand().
Step 2. The CommandParser selects a parser based on the command word. In this case the command word is schedule. The ScheduleCommandParser#parse() is run on schedule delete h/Meeting.
Step 3. The ScheduleCommandParser further parses the input and decides which parser to parse the input with depending on the command word (either ScheduleAddCommandParser or ScheduleDeleteCommandParser).
In this case the command word is delete.
Thus, the ScheduleDeleteCommandParser#parse() is run on delete h/Meeting.
Step 4. If the input is valid a ScheduleDeleteCommand object is made, with the appropriate heading, and returned to the LogicManager through the ScheduleCommandParser and CommandParser.
Step 5. The schedule delete command is then executed. The event is found and removed from the events list.
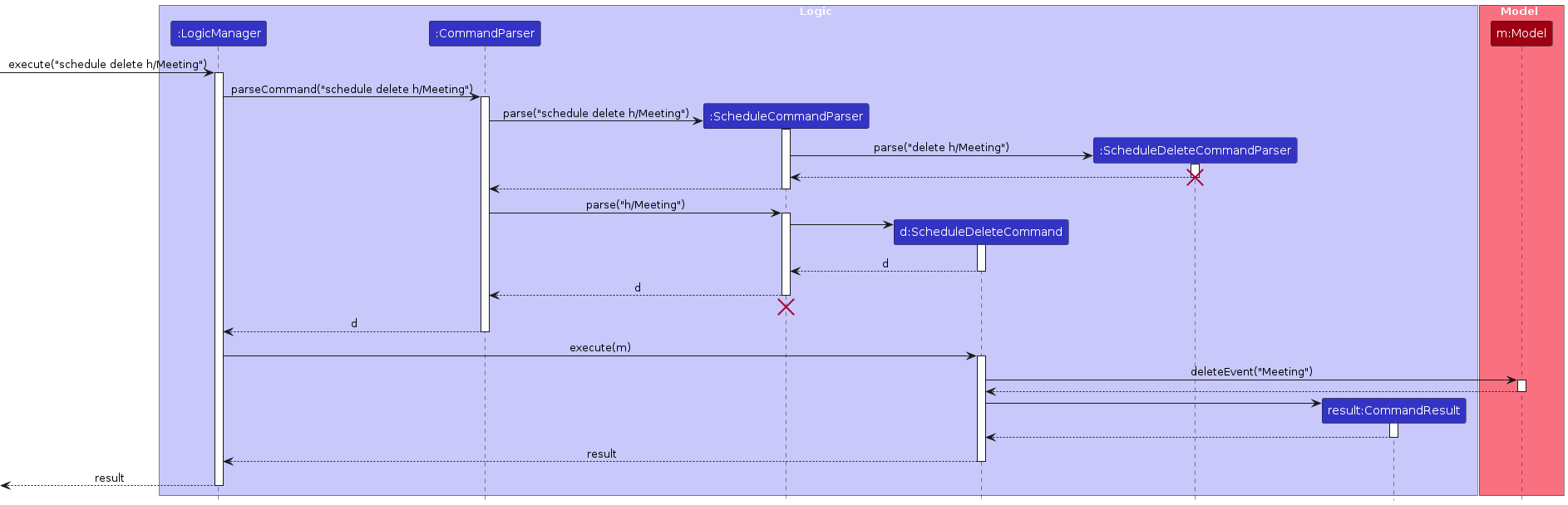
The following sequence diagram shows how a schedule delete operation goes through the Logic component:

The above sequence diagram shows the entire mechanism in detail.
Design considerations:
Aspect: How undo & redo executes:
Saves the entire address book, calendar, and predicate.
- Pros: Easy to implement, and captures all aspects of the application in the state
- Cons: May have performance issues in terms of memory usage.
Saves only the changes made when a command is executed.
- Pros: Utilises a lot less space and is thus makes the application more performative
- Cons: Much more difficult to implement and is less scalable as more commands and features are added
Aspect: Which commands are reversible:
Currently, the following commands are reversible:
- AddCommand
- ClearCommand
- DeleteCommand
- DisplayCommand
- FindCommand
- ListCommand
- ScheduleAddCommand
- ScheduleDeleteCommand
- UpdateCommand
For
displayCommand callingundowould show thatupdatewas undone because thedisplaycommand runs theupdatecommand silently.
=======
Shortcuts feature
The shortcuts mechanism is similar to the undo/redo mechanism. It is facilitated by BufferedHistoryManager. This class implements certain methods:
BufferedHistoryManager#rollBackState()- Rolls back to the previous state in the history.BufferedHistoryManager#rollForwardState()- Rolls forward to the next state in the history.BufferedHistoryManager#addState()- Adds a new T state to the history, removing subsequent states.BufferedHistoryManager#getCurrStateHasBuffer()- Gets the current state from the history.
These operations are exposed in the BufferedHistory interface as BufferedHistory#rollBackState(), BufferedHistory#rollForwardState(), BufferedHistory#addState() and BufferedHistory#getCurrState() respectively.
The main difference between the undo/redo and shortcuts mechanism is that the last state will always be set to a buffer state. Given below is an example usage scenario and how the shortcut mechanism behaves at each step.
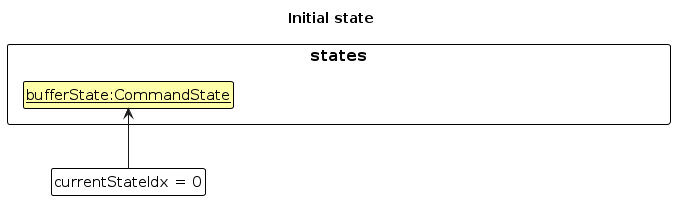
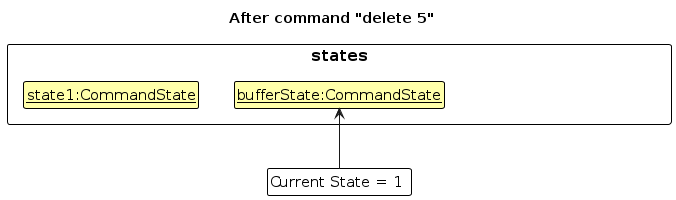
Step 1. The user launches the application for the first time. The BufferedHistoryManager<CommandState> will be initialized with the initial commandState, and the currentStateIdx is set to 0, indicating that it is at the very first index.

Step 2. The user executes delete 5 command to delete the 5th person in the address book. After the delete command is executed, the method Model#updateCommandState() is called, causing the modified command state of the application after the delete 5 command to be added to states list in BufferedHistoryManager, by an invocation of the BufferedHistory#addState() method. The currentStateIdx is shifted to 1.

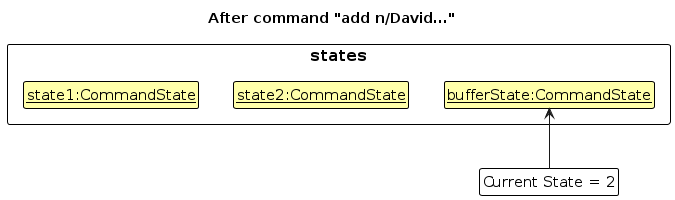
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#updateCommandState(), causing another modified application command state to be saved into the states list.

Note: If a command fails its execution, it will not call Model#updateCommandState(), so the command state will not be saved into the states list.
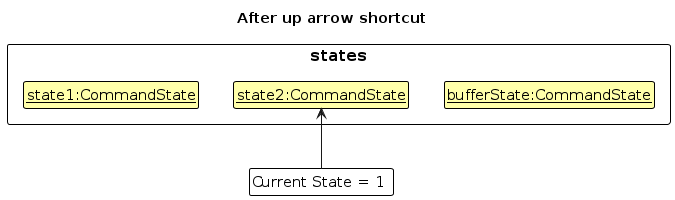
Step 4. The user wants to go back to his previously typed command, and decides to use the up arrow shortcut. The up arrow shortcut will call Model#retrievePreviousCommand(), in turn calling BufferedHistory#rollBackState, which will decrement the currentStateIdx once, retrieving and restoring the command text to the command state at that index.

Note: If the currentStateIdx is at index 0, pointing to the first commandState, then there are no previous states to restore. The call to Model#retrievePreviousCommand() will throw a checked exception, which will be caught and return an error to the user rather than attempting to perform the undo.
The following sequence diagram shows how an down arrow operation goes through the Logic component:

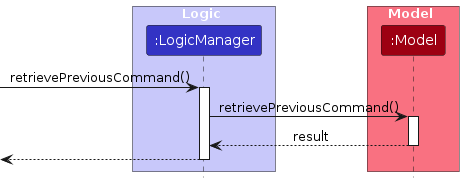
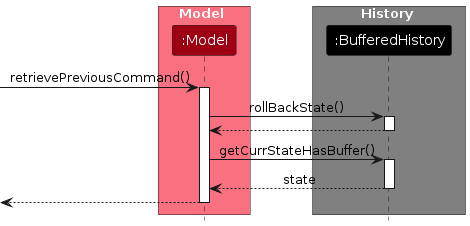
Similarly, how an up arrow operation goes through the Model component is shown below:

The down arrow shortcut does the opposite — it calls Model#retrieveNextCommand(), which increments the currentStateIdx, which is the index of the next command state, and restores the application to that state.
Note: If the currentStateIdx is at index states.size() - 1, the index of the last state, then there are no more recent states to restore. The call to Model#retrieveNextCommand() will throw a checked exception, which will be caught and return an error to the user rather than attempting to perform the down shortcut.
Design considerations:
Aspect: How shortcuts execute:
Saves the command text entered.
- Pros: Easy to implement, and captures all aspects of the application in the state
- Cons: May have performance issues in terms of memory usage.
Saves only the changes made when a command is executed.
- Pros: Utilises a lot less space and is thus makes the application more performative
- Cons: Much more difficult to implement and is less scalable as more commands and features are added
Display feature
The display mechanism in the application is constructed using several components, including DisplayCommand,
DisplayCommandParser, DisplayListPanel, and DisplayCard. These components work together to
parse user commands, filter relevant data, and update the user interface accordingly.
Key Components:
DisplayCommandandDisplayCommandParser:
DisplayCommandParserparses the user input to extract search terms and constructs aDisplayCommandwith a predicate that encapsulates these terms.DisplayCommanduses this predicate to filter the displayed data in the model. The command interacts with the model to update the list of persons to those that match the criteria specified by the predicate.
DisplayListPanel:
- This UI component is responsible for displaying the list of persons that match the search criteria. It utilizes
ListViewand customListCellimplementations to render the filtered list. - The
DisplayListPanelis updated whenever theDisplayCommandalters the list of persons in the model to show only those that match the search criteria.
DisplayCard:
- Each
DisplayCardrepresents a single person in theDisplayListPanel. It formats and shows detailed information about a person, such as their name, phone number, and any other relevant details. - The
DisplayCardupdates whenever a new person is selected or the displayed list changes.
Implementation Details
Command Parsing and Execution:
- The
DisplayCommandParserreads the input from the user and uses it to instantiate aDisplayCommandwith the appropriate matching criteria. DisplayCommandthen interacts with the model to filter the data based on the provided predicate. If the predicate results in one or more matches, theDisplayListPanelis updated to show these matches.
UI Updates:
DisplayListPanellistens for changes in the model's filtered list. WhenDisplayCommandupdates this list,DisplayListPanelreacts by refreshing its contents, usingDisplayCardfor each item in the filtered list.- Each
DisplayCardextracts and displays information from the Person instance it represents, providing a visual representation of each matched person.
Find feature
The find function in the application uses the following components, which work together to parse a command, filter the existing client list and update the user interface accordingly
Key Components
FindCommandandFindCommandParser
FindCommandParserparses a given user input and extracts the search term(s), following which it creates aFindCommandobject with the relevant predicates
KeywordMatcherPredicateobjects
- When the
FindCommandParserparses the user input, it createsKeywordMatcherPredicateobjects, that each respectively filter a list based on keyword matches for a specific field.
Implementation Details
Command parsing and execution
- The
FindCommandParserreads the user input and instantiates aFindCommandobject with theKeywordMatcherPredicateobjects it creates - The
FindCommandobject then logically ORs the predicate objects to form a final predicate object, with which it interacts with the model to filter the persons list based on th predicate.
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- has a need to manage a significant number of clients for social work, that is dynamically changing
- has a need to efficiently track cases and get important information at a glance
- has a need to easily add notes and observations during visits to record important details
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: Manage and view client information more efficiently than a standard word-editor/address book/spreadsheet
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * | social worker | see usage instructions | refer to instructions when I forget how to use the App |
* * * | social worker | create a new client | keep track of their information efficiently |
* * * | social worker | delete a client | remove client entries that I no longer need |
* * * | social worker | find a client by name | locate details of clients without having to go through the entire list |
* * * | social worker | view a client's information | review and prepare for upcoming appointments |
* * * | social worker | take notes during meetings | document clients' needs and concerns |
* * * | social worker | schedule meetings | keep track of all appointments and ensure there are no scheduling conflicts |
* * * | social worker | delete meetings | remove meetings that have been cancelled or completed |
* * | social worker | hide private contact details | minimize chance of someone else seeing them by accident |
* | social worker with many clients | sort persons by name | locate a person easily |
* | social worker with colleagues | switch between profiles | manage my own set of clients on the same machine |
* | social worker | undo and redo my commands | easily rectify a mistaken command |
Use cases
(For all use cases below, the System is ConnectCare and the Actor is the user, unless specified otherwise)
Use case: Add a client
MSS
User requests to add a client
ConnectCare adds the client
Use case ends.
Extensions
1a. The details of the client is incorrect
1a1. ConnectCare shows an error message.
Use case ends.
Use case: Update client details
MSS
User requests to update a client
ConnectCare updates the client with new details
Use case ends.
Extensions
1a. The client to update is not found
1a1. ConnectCare shows an error message.
Use case ends.
1b. The client details given to update is incorrect
1b1. ConnectCare shows an error message.
Use case ends.
Use case: Delete a person
MSS
User requests to list persons
ConnectCare shows a list of persons
User requests to delete a specific person in the list
ConnectCare deletes the person
Use case ends.
Extensions
2a. The list is empty.
Use case ends.
3a. The given index is invalid.
3a1. ConnectCare shows an error message.
Use case resumes at step 2.
Use case: Find client
MSS
User requests to find a client
ConnectCare lists all clients that match the keyword
Use case ends.
Extensions
1a. There is no given keyword.
1a1. ConnectCare shows an error message.
Use case ends.
Use case: Clear all clients
MSS
User requests to clear all clients
ConnectCare requests for confirmation
User confirms
ConnectCare clears all clients
Use case ends.
Extensions
1a. The list is empty.
1a1. ConnectCare shows an error message.
Use case ends.
3a. The user does not confirm
3a1. ConnectCare informs user of the cancellation
Use case ends.
Use case: Schedule an event
MSS
User requests to schedule an event
ConnectCare schedules the event
Use case ends.
Extensions
1a. The details of the event are incorrect
1a1. ConnectCare shows an error message.
Use case ends.
Use case: Delete an event
MSS
User requests to delete an event
ConnectCare deletes the event
Use case ends.
Extensions
1a. The details of the event are incorrect
1a1. ConnectCare shows an error message.
Use case ends.
Use case: Undo a command
MSS
User requests to undo a command
ConnectCare undoes the command
ConnectCare restores the application to the previous state
Use case ends.
Extensions
1a. There are no more commands to undo
1a1. ConnectCare shows an error message.
Use case ends.
Use case: Redo a command
MSS
User requests to redo a command
ConnectCare redoes the command
ConnectCare restores the application to the desired state
Use case ends.
Extensions
1a. There are no more commands to redo
1a1. ConnectCare shows an error message.
Use case ends.
Use case: Shortcut (Up-Arrow Key) Display previous command
MSS
User requests to display a previous command
ConnectCare displays the command
Use case ends.
Extensions
1a. There are no more commands to display
1a1. ConnectCare shows an error message.
Use case ends.
Use case: Shortcut (Down-Arrow Key) Display next command
MSS
User requests to display next command
ConnectCare displays the command
Use case ends.
Extensions
1a. There are no more commands to display
1a1. ConnectCare shows an error message.
Use case ends.
Use case: Exit the application
MSS
User requests to exit the application
ConnectCare exits
Use case ends.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
- The system should be responsive, with a maximum response time of 3 seconds for any user action.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- The user interface should be intuitive and easy to navigate, requiring minimal training for social workers to use effectively.
- The system should work without access to the internet.
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- Private contact detail: A contact detail that is not meant to be shared with others
- Command Line Interface (CLI): A CLI is a text-based interface used to run programs, manage computer file sand interact with the computer
- Main Success Scenario (MSS): The primary sequence of steps in a use case that describes the ideal path of interaction between a user and the system without encountering any errors
- Clients: People that social workers who are using this application want to keep contact of
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Note: These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing.
Launch and shutdown
Initial launch
Download the jar file and copy into an empty folder
In the terminal, navigate to the folder with the jar file and run
java -jar connectcare.jar. Ensure the filename is connectcare.jar. The window size may not be optimum.
Saving window preferences
Resize the window to an optimum size. Move the window to a different location. Close the window.
Re-launch the app by navigating to the folder with the jar file (in the terminal) and running
java -jar connectcare.jar.
Expected: The most recent window size and location is retained.
Searching for a person
Finding a person by name
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
find n/John Doe
Expected: displays a persons list that only containsJohn DoeTest case:
find n/J
Expected: displays a persons list with all the clients who's name fields contain a word that starts withJTest case:
find
Expected: returns an error message indicating incorrect format for thefindcommand.Test case:
find x/bill
Expected: returns an error message indicating incorrect format for thefindcommand.Test case:
find n/John a/addressExpected: returns a persons list with all the clients who either has a name field that contains a word that starts withJohnor address field contain a word that starts with the substringaddress
Deleting a person
Deleting a person while all persons are being shown
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message.Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same.Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
Displaying a person
Displaying a person by name
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
display John Doe
Expected: Displays all details associated with "John Doe" in the dedicated display area of the GUI. The command should result in showing details such as name, phone, email, address, etc., that match "John Doe".Test case:
display Jane
Expected: Since there is no client named Jane, no details are shown in the display area. An error message should be shown indicating that no person matches the name "Jane".Test case:
display
Expected: No details are shown in the display area. An error message should be shown indicating the incorrect command format or reminding to enter the name of the person to display.
Undoing a command
Undoing a command when no commands have been entered
Prerequisites: No commands have been entered and the application has just been initialised.
Test case:
undo
Expected: No changes to person or event lists. Error shown in the result display. No more history to rollback.
Undoing a command when no reversible commands have been entered
Prerequisites: No reversible commands have been entered. For a full list of reversible commands see the implementation section for undo
Test case:
undo
Expected: No changes to person or event lists. Error shown in the result display. No more history to rollback.
Undoing a command when reversible commands have been entered
Prerequisites: Reversible commands have been entered. For a full list of reversible commands see the implementation section for undo
Test case:
undowhile there are commands to revert
Expected: Application reverts back to the state before the reversible commands are executes. Success message shown on result display. This continues until there are no more commands to revert.Test case:
undowhen there are no commands to revert (start state)
Expected: Application has been reverted back to the start state. Error shown in the result display. No more history to rollback.
Redoing a command
Redoing a command when no commands have been entered
Prerequisites: No commands have been entered and the application has just been initialised.
Test case:
redo
Expected: No changes to person or event lists. Error shown in the result display. No more history to roll forward.
Redoing a command when reversible commands have been entered
Prerequisites: Reversible commands have been entered. For a full list of reversible commands see the implementation section for undo
Test case:
undowhile there are commands to revert and thenredo
Expected: Application reverts back to the desired state before theundo. Success message shown on result display.Test case:
redowhen there are no "undo" commands to revert
Expected: Application remains in current state. Error shown in the result display. No more history to forward.Test case:
undowhile there are commands to revert and then execute a command (that is notredo). Next executeredo
Expected: Application remains in current state. Error shown in the result display. No more history to roll forward. This is due to the states being truncated.
Adding a person
Adding a person
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
add n/Phil p/987654321 e/phil@gmail.com
Expected: Phil is added to the client list. Details of the added client is shown in the status message.Test case:
add n/Nobody
Expected: No client is added. Error details shown in the status message.Other incorrect add commands to try:
add,add n/Phile,...
Expected: Similar to previous.
{ more test cases … }
Scheduling an event
Adding an event
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
schedule add h/Meeting with Client t/2/14/2024 0930 d/Discuss project details n/John Doe
Expected: A new event is added to the events list. Details of the added event is shown in the status message.Other incorrect schedule add commands to try:
schedule add,schedule add n/,schedule add n/Phil h/Meeting t/0900
Expected: Error details shown in the status message.
{ more test cases … }
Deleting an event
Deleting an event
Prerequisites: Event heading must exist in event list.
Test case:
schedule delete h/Meeting with Client
Expected: Event is deleted from events list. Details of the deleted event is shown in the status message.Other incorrect schedule delete commands to try:
schedule delete,schedule delete n/Phil,schedule delete h/Not a real event h/Another unreal event
Expected: Error details shown in the status message.
{ more test cases … }
Finding a person
Finding a person
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
find n/Phil
Expected: Details of the client are shown in the client list. Provided client exists in the event list.Other incorrect find commands to try:
find,...
Expected: Error details shown in the status message.
{ more test cases … }
Displaying a person
Displaying a person
Prerequisites: List all persons using the
listcommand.Test case:
display Phil
Expected: Details of the client are seen in the display screen.Other incorrect display commands to try:
display NOT_A_REAL_PERSON,display,...
Expected: Error details shown in the status message.
{ more test cases … }
Saving data
Dealing with missing/corrupted data files on start-up
Test case: Edit the
addressbook.jsonand add or remove fields or add special characters that are not allowed.
Expected: The application will initialise but with an empty persons list instead. Logger will log a warningTest case: Edit the
calendar.jsonand add or remove fields or add special characters that are not allowed.
Expected: The application will initialise but with an empty events list instead. Logger will log a warning.
Dealing with missing/corrupted data files while application is running
Test case: Edit the
addressbook.jsonand add or remove fields or add special characters that are not allowed.
Expected: The application will overwrite the changes made with the correct details, and will continue as per normalTest case: Edit the
calendar.jsonand add or remove fields or add special characters that are not allowed.
Expected: The application will overwrite the changes made with the correct details, and will continue as per normal
Planned Enhancements
Team size: 5
Enhancement 1: More robust Names
Feature Flaw/Bug:
Currently, all names must be unique and must only contain alphanumeric characters. This means different languages and special characters are not allowed.
Proposed Enhancement:
Change the restrictions on the regex for the Name class to allow for more flexible names
Justification:
This allows for a more realistic application where names can contain "/" characters, and chracters from other languages.
Enhancement 2: More robust clear and find for schedule commands
Feature Flaw/Bug:
Currently, no command for users to clear or find events quickly.
Proposed Enhancement:
Add commands that allows users to clear or find events quickly.
Justification:
This allows for a more user-friendly experience.
Enhancement 3: More robust date formats for schedule add
Feature Flaw/Bug:
Currently, there is only one format for the date for the schedule add command.
Proposed Enhancement:
Add more formats that we can accept for the schedule add command like dd/MM/yyyy HHmm or more human-readable formats like dd/MMM/yyyy HHmm
Justification:
This caters to a wider audience as people from different regions use different date-time formats.
Enhancement 4: More functionality to the NOK field
Feature Flaw/Bug:
Currently, the NOK field is just a string representation that is alphanumeric and has the same constraints as Name.
Proposed Enhancement:
Add more structure in the code for the NOK field (give it its own class) and allow users to add special characters and validate different aspects of the NOK object (NOK phone number, NOK email should have their own constraints)
Justification:
This is more realistic and useful as NOK details can now be more detailed. This ensures that important information can be communicated effectively in case of emergencies or other situations involving the person associated with the NOK details.
Enhancement 5: When display throws an error and is incompatible with undo/redo
Feature Flaw:
Once the user partially types a client’s name and receives an error message when using the display command, the history is reset and the undo/command utils can’t revert to a previous state.
Propose doing Enhancement:
Ensure the command history isn’t affected when an error is thrown in the display command
Justification:
This enhancement allows users to revert back to a previous state even if they face an error when trying to display a client
Enhancement 6: Updating a client with the same details does not give more feedback
Feature Flaw/Bug:
Currently, updating a client with the same details do not give user feedback in the result display.
Proposed Enhancement:
Give user feedback in the result display.
Justification:
This adds to the user-friendliness of the application.